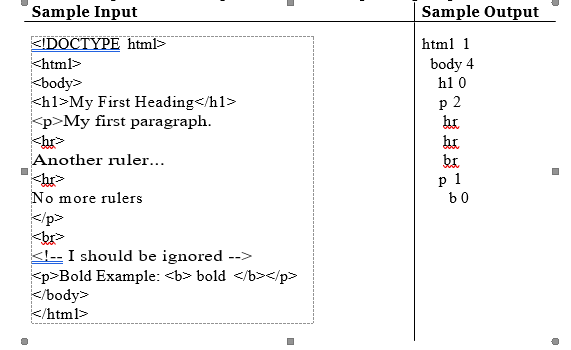
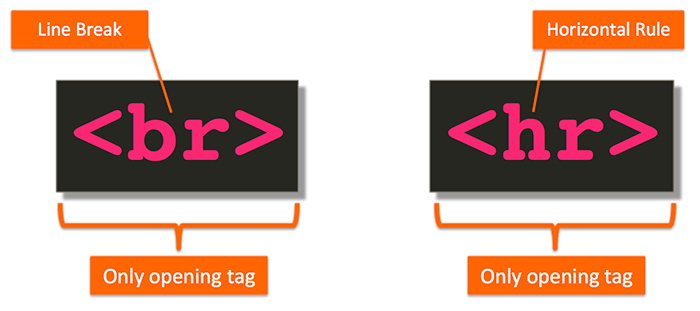
Hr Vs Br Html
The br tag is useful for writing addresses or poems.
Hr vs br html. It creates horizontal line which makes someone to understand that there is an end of the page or a sentence break. These guidelines are for xhtml documents to render on existing html user agents. Css saves a lot of work because it can control the layout of multiple web pages all at once p hr. According to w3 guidelines a space should be included before the trailing and of empty elements for example br.
Html elements tell the browser how to display the content p hr p css is a language that describes how html elements are to be displayed on screen paper or in other media. The br tag inserts a single line break. The br element creates a line break. In html use br tag.
Generally the br element should only be used if the line break itself is an intrinsic part of the content. The source for this interactive example is stored in a github repository. In the following example we use br elements to create line breaks between the different lines of a. The html hr element represents a thematic break between paragraph level elements.
Tampilan luar pada spesifikasi honda br v ini memiliki aura yang gagah khas mobil mobil jenis big suv. The html hr element represents a horizontal rule and it is used for page break via line. Berbeda dengan honda cr v atau hr v yang berkarakter agresif dan memiliki kesan macho kali ini honda brv hadir dengan desain bodi perpaduan antara anggunnya honda mobilio dan sporty nya honda jazz. This might be the case for example with.
The br tag is an empty tag which means that it has no end tag. For example a change of scene in a story or a shift of topic within a section. In xhtml the valid way is to use br or br br as mentioned in the xhtml guidelines.







:max_bytes(150000):strip_icc()/hr-tag-inline-css-5b55cb3bc9e77c005bcd2f6f.png)